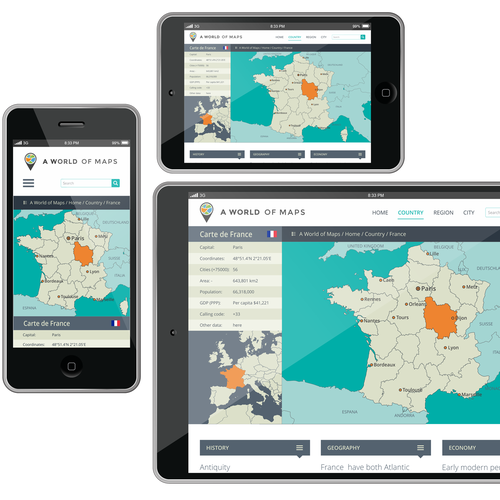
Responsive Image Map – Responsive design is an approach to web design in which the interface adapts to the device’s layout to facilitate usability, navigation and information seeking. Responsiveness is possible thanks to . Each step is carefully detailed and illustrated with images to help you follow along seamlessly This setup will help you achieve a more realistic and responsive flying experience. What are the .
Responsive Image Map
Source : www.madcapsoftware.com
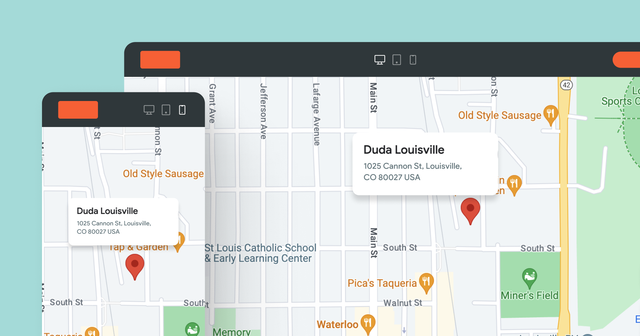
Fully Responsive Map | Supsystic
Source : supsystic.com
Responsive Interactive World Map with Pins Webflow
Source : webflow.com
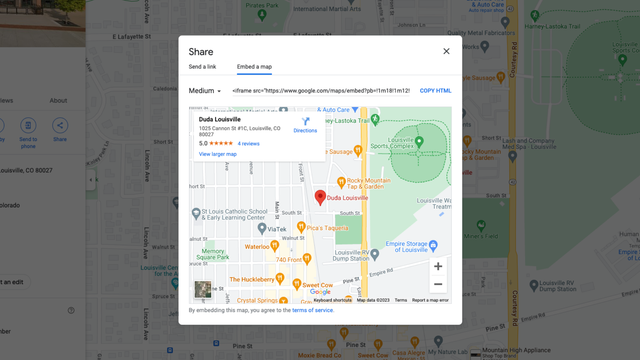
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
How to Implement Responsive Image Maps in Your HTML5 Outptuts | MadCap
Source : www.madcapsoftware.com
Embed a Responsive Google Map in HTML / CSS YouTube
Source : www.youtube.com
5 ways to add responsive Google Maps to your website
Source : blog.duda.co
Embed a Responsive Google Map in HTML / CSS YouTube
Source : www.youtube.com
Map websites 28+ Best Map Web Design Ideas 2024 | 99designs
Source : 99designs.com
Embed a Responsive Google Map in Webflow: A Complete Tutorial for
Source : www.youtube.com
Responsive Image Map How to Implement Responsive Image Maps in Your HTML5 Outptuts | MadCap: Image Credit that make the keyboard immediately more responsive and personalized to your typing and gaming style. Inside the Melgeek Hive software or web app, you can program all of these features . The 85” Sony X77L Google TV, now priced at $1,098 (down from $1,498), delivers 4K picture quality with HDR contrast and the ability to improve lower-resolution content. .